Contact Us
Related Posts
Category

Google Web Stories are a form of visual content that can be shared around the internet. They’re similar to Instagram stories in that creators can post a series of photos, videos, and audio. Due to their ability to be viewed full-screen, Google describes Web Stories as “completely immersive.”
What Are the Different Types of Google Web Stories?
One feature that sets Google Web Stories apart from the plethora of story-telling features available in apps is their ability to be viewed around the web.
- Your Internet Site
Unlike Instagram Stories, which must be viewed on the platform, Google’s Web Stories can be hosted on the creator’s own website. Since there are no content limits, unlike many games, this allows advertisers greater control of what is used in the plot. It also ensures that the story can be used to push traffic to the website rather than being locked away in the social media app’s walled garden.
- Results of the Quest
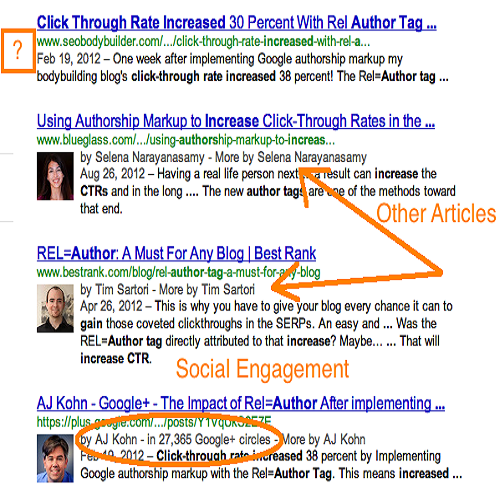
One of the biggest advantages of using Google’s stories over other rivals’ social media story formats is that they’re easier to find in the SERPs. Google Web Stories can be indexed and served as a Google search result in the same way that a web page can.
- Google Discover
Web Stories will be available in Google Discover feeds in India, Brazil, and the United States starting in October 2020. The top of Discover is a collection of stories, which Google refers to as a “shelf.” When the user taps on a story, it expands to full screen and allows swiping through the list.
- In Your Publications Online
Since Web Stories are hosted on your own servers, you can use the material in other digital assets like emails and brochures.
- On a number of different platforms
Web stories can be viewed on a smartphone, tablet, and desktop browsers, despite the fact that the AMP technology on which they are built is optimized for mobile devices. This increases their utility because responsive assets such as websites no longer require desktop-friendly alternatives.
What Is the Best Way to Make Google Web Stories?
Google is guiding publishers through the development of Web Stories. There are several tools available to assist in their creation, as well as comprehensive development notes for those who want to think outside the box.
The Fundamentals of Web Stories
Google Web Stories are designed using the AMP (Accelerated Mobile Pages) the format at their heart. In reality, the amp. dev guides and tutorials page appears when you click on the link to the “Developer docs” on Google’s stories website.
Valid HTML mark-up is needed for Web Stories.
Optional mark-up can also be supported to improve the user’s experience. For example, HTML mark-up can be used to make the story available in landscape mode and present it in a more immersive manner. You must set the metadata attributes when building your web story. These aren’t the story’s page title or description; instead, they’re a glimpse of the story that’s shared around the site. To customize your story for search and sharing, you can also use traditional HTML mark-up to add a page title, description, Open Graph details, and other elements. The AMP Test tool from Google will help you figure out if your story has any flaws. There are links to documents and advice if your page cannot be validated as a Web Story.
Tools from a Third Party
Without a developer or design team on-site, third-party software will assist you in crafting your Web Stories. News Room AI and MakeStories are two resources that Google connects to from its Web Stories section, but neither is run by Google nor is it technically endorsed. News Room AI provides developers with a WYSIWYG (what you see is what you get) design interface as well as access to over 300 million images through a deal with Getty Images. MakeStories features drag-and-drop customization with no code, as well as Google fonts and “one-click filters” for image editing.
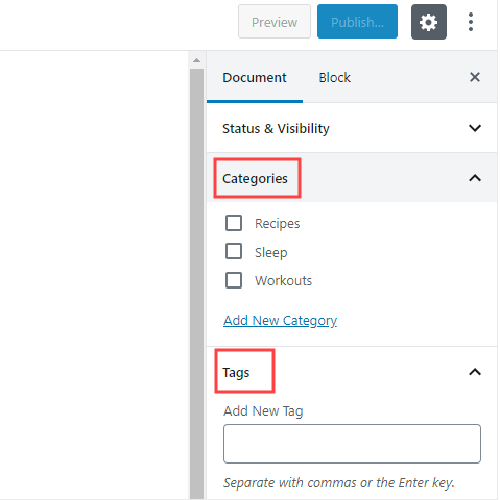
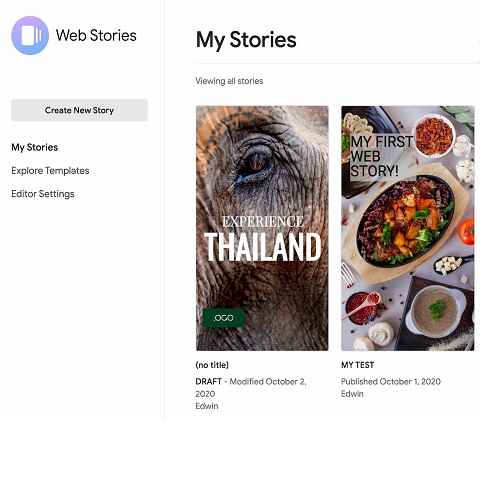
Integrating WordPress
Google and WordPress have collaborated on a plugin that enables publishers to build web stories directly on their WordPress pages. The stories will be included in the WordPress website’s XML sitemap, making them easier for Google to find. The plugin also allows authors to customize the story’s metadata, such as the cover image, excerpt, and logo.
Integrate with Shopify
ProductStories is a Shopify software that allows you to create Web Stories from your Shopify accounts. Each product page is automatically converted to an AMP version after the app is enabled. A user can choose one of two themes or ask the Product Stories team to create a custom theme for them.