Contact Us
Related Posts
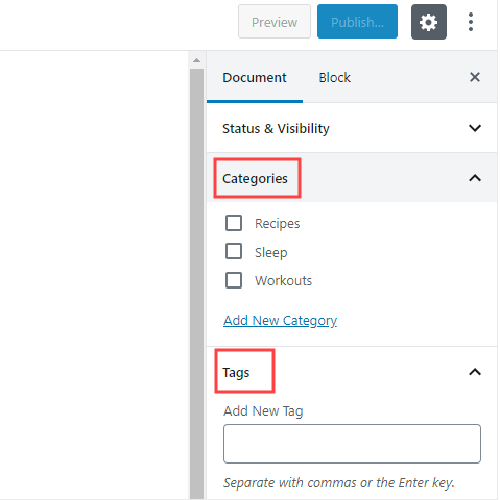
Category

There’s been a great deal of information come out about Google’s mobile-first indexing in the course of the most recent quite a long while — such a lot of that it very well may be difficult to keep up.
In this post, you’ll find out about recent updates and what Google is looking for in mobile usability, what it means to have an identical experience on mobile and desktop, how you can meet Google’s expectations of mobile-first best practices, and more.
The following is a compilation of things we know about Google’s mobile-first indexing.
Firstly, There is No Separate Index for Mobile
Google has expressed that there is certifiably not a separate mobile-first index.
All things being equal, mobile-first indexing implies Google primarily utilizes the mobile version webpage for ranking and indexing purposes.
In 2018, Google explained that with mobile-first indexing, the URL of the mobile-friendly version of your website is indexed.
In the event that your website has separate mobile and desktop URLs, Google shows the mobile URL to mobile users and the desktop URL to desktop users.
Notwithstanding, the indexed content will be the mobile version.
Mobile-First Indexing Rollout
Toward the end of 2017, Google reported that it would begin gradually carrying out mobile-first indexing. By March 2018, Google expressed that they were expanding the rollout and instructed websites to prepare.
Fast forward three years after the fact and not all websites have been switched over to the mobile index. In June 2020, Google expressed that while most websites were set to mobile-indexing, there were as yet numerous that were not.
Google announced by then that as instead of switching on September 2020, it would delay mobile-first indexing until March 2021.
Google cited to various issues encountered with websites as a reason for delaying the rollout, incorporating issues with robots meta labels, , blocked assets, lazy-loading, primary content, and mobile images and videos.
Nonetheless, John Mueller, Google Search Advocate, later said it could take the team longer than the March 2021 date to get all websites moved over.
Mobile-First Indexing Applied to New Websites by Default
On the off chance that your website was published after July 1, 2019, mobile-first indexing is enabled by default.
Google made this announcement in May 2019 and explained that the change applied to websites that were already unknown to Google Search.
The announcement really went into detail about why Google would make mobile-first indexing the default for new sites.
As per Google, after crawling the web with a smartphone Googlebot throughout the long term, they presumed that new sites are ordinarily prepared for this kind of crawling.
Mobile Usability is Not the Same as Mobile-First Indexing
In January 2019, Mueller clarified that if your content does not pass the mobile usability test, it could in any case be moved to mobile-first indexing.
Regardless of whether Search Console’s “mobile usability” report showed that your website had valid URLs, it didn’t mean those pages were ready for mobile-first indexing.
Mobile usability is “completely separate” from mobile-first indexing, as indicated by Mueller. Thus, pages could be enabled for mobile-first indexing, regardless of whether they were not considered usable on a mobile phone.
You can hear Mueller’s explanation in the video below, beginning at the 41:12 mark:
“So, first off, again mobile usability is completely separate from mobile-first indexing.
A site can or cannot be usable from a mobile point of view, but it can still contain all of the content that we need for mobile-first indexing.
An extreme example, if you take something like a PDF file, then on mobile that would be terrible to navigate. The links will be hard to click, the text will be hard to read.
But all of the text is still there, and we could perfectly index that with mobile-first indexing.
Mobile usability is not the same as mobile-first indexing.”
In summary, mobile-friendliness and mobile-responsive layouts are not mandatory for mobile-first indexing.
Since pages without mobile versions still work on a mobile device, they were eligible for indexing.
Websites Should Provide the Same Experience on Mobile & Desktop
Google added to their mobile-first indexing best practices in January 2020 and the enormous emphasis was on providing an identical experience on desktop and mobile.
Matt Southern provided an extraordinary summarised list of what Google implied by the same experience:
-
Ensuring Googlebot can access and deliver desktop and mobile page content as well as resources.
-
Making sure the mobile website contains the same content as the desktop site.
-
Using the same meta-robots tags on the desktop and the mobile site.
-
Using the same headings on the mobile website and desktop site.
-
Making sure the mobile as well as the desktop website have same structured data.
Google cautions that on the off chance that you deliberately serve less content on the mobile version of a page, than the desktop version, you will probably experience a drop-in traffic.
The reason? As indicated by Google, they will not have the option to get as much information from the page as before (when the desktop version was utilized).
All things considered, Google recommends that the primary content on the mobile site be the same to the desktop site. Google even suggests utilizing the same headings on the mobile version.
To effectively express this idea much more, Google specifies in its mobile-indexing documentation that only the content on the mobile website is utilized in indexing. Consequently, you ought to be certain that your mobile site has a similar content as your desktop site.
Mueller emphasized this reality during Pubcon Pro Virtual 2020 with the following comment:
“…we’re now almost completely indexing the web using a smart phone Googlebot, which matches a lot more what users would actually see when they search.
And one of the things that we noticed that people are still often confused about is with regards to, like if I only have something on desktop, surely Google will still see that and it will also take into account the mobile content.
But actually, it is the case that we will only index the mobile content in the future.
So, when a site is shifted over to mobile first indexing, we will drop everything that’s only on the desktop site. We will essentially ignore that.
…anything that you want to have indexed, it needs to be on the mobile site.”
More Mobile-First Indexing Best Practices (Per Google)
Google gives an exhaustive list of best practices for mobile-first indexing “to ensure that your users have the best experience.”
The majority of the data Google shares as best practice isn’t actually new. All things considered, the list is a compilation of various recommendations and advice that Google has provided elsewhere throughout the long term.
In addition to the list of recommendations above about creating the same experience on mobile and desktop, other best practices include:
-
Making sure Google can see lazy-loaded content.
-
Making sure Google can crawl your resources.
-
Using the same metadata on the desktop as well as mobile.
-
Making sure your advertisements don’t cause a bad mobile user experience.
-
Providing high-quality on the mobile site.
-
Using a supported format for pictures and video recordings.
-
Using a same alt text on the desktop as well as mobile site.
-
Avoiding video and picture URLs that change every time the page loads on the mobile site.
-
Making sure video recordings are not difficult to find and see on the mobile site.
Google offers an entire section focused on suggestions for separate URLs. Here is a short list, yet you can view the all of the suggestions in Google’s best practices for mobile-first indexing best practices document.
-
Making sure the error page status is same on the desktop and mobile sites.
-
Avoiding fragment URLs in the mobile site.
-
Making sure the desktop pages have equivalent mobile pages.
-
Verifying both the mobile and desktop sites in Search Console.
-
Checking hreflang links on separate mobile URLs.
-
Making sure the mobile site can handle an increased crawl rate.
-
Making sure the robot.txt directives are the same on the mobile and desktop sites.
-
Making sure the robot.txt orders are something very similar on the portable and work area locales.
The “Troubleshooting” segment of the best practices document is likewise worth checking out.
It incorporates common errors that can either cause your website not be ready for mobile-first indexing or could lead to a drop in rankings once your website is enabled.
Note that Mueller explained nothing has changed with mobile-first indexing related to websites with separate mobile URLs utilizing rel-canonical. Mueller recommends keeping the annotations the same.
Google will utilize the mobile URL as the accepted regardless of whether the rel-canonical points to the desktop URL. Mueller created a helpful graphic that shows a “previously, then after the fact” indexing process for work area and m-spot URLs.
Core Web Vitals + Mobile First
The Page Experience Update, specifically Core Web Vitals, additionally should be essential for the conversation about mobile-first indexing.
There is a lot of overlap between Core Web Vitals and the mobile-first index on the grounds that both look at how a page performs on a mobile device.
Remember that the Page Experience Update additionally incorporates mobile-friendliness, HTTPS, safe browsing and avoidance of meddlesome and intrsive interstitials.
Core Web Vitals are factors Google considers significant in a user’s overall experience on the webpage, including First Input Delay (FID), Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS).
Each of these factors contributes to the user experience and is scored as “Good,” “Needs Improvement,” or “Poor.”
Now, we should perceive how this ties into mobile-first indexing.
Martin Splitt, who works in Google’s Developer Relations, was asked as to whether the Page Experience Update was going to roll out on desktop and mobile pages simultaneously.
His response was that it would start with mobile pages first.
It was additionally clarified that Google would access mobile pages separately from desktop pages, which means there is no aggregate score of desktop and mobile (basically not for the time being).
Just as you need to focus on the mobile and desktop versions of your site for the mobile-first index, you also need to for the Page Experience Update.
One last note before we continue: When Google scores a page, it will test the speed, usability as well as the stability of the page version that the users end up seeing.
Here’s the place where things get tricky. For Core Web Vitals, on the off chance that you have an AMP version, Google will utilize it for page experience scoring (i.e., speed, quality, as well as usability). The mobile version would not be utilized.
However, the mobile version is the thing that would be crawled for the mobile-first index.
Thus, to sum it up, the AMP version would be utilized for Core Web Vitals scoring and the mobile version would be utilized for mobile-first indexing.
Improve Performance in Google’s Mobile-First Index
Here is a consolidated list of items to check that build on some of the best practices already provided.
1. If You Have Multiple Versions, Make Sure Important Content is Shown on All
Ensure your significant content — including structured data, images, internal links, etc — are on the mobile version of your website, as well.
Google even warns in its mobile-indexing best practices that on the off chance that you have less content on your mobile page, than the desktop page, you will experience some traffic loss when your website is moved to mobile-first indexing.
2. Let Googlebot Access and Render Your Content
Google suggests and recommends that you utilize the same meta robots tags on the mobile website, avoid lazy-loading primary content (Googlebot can’t load content that requires user interaction), and permit Googlebot to crawl your resources.
3. Verify Structured Data
Doublecheck that your structured data is the same on both the mobile and desktop versions of your website and furthermore ensure the URLs are correct.
4. Improve Mobile Page Speed
Page speed has been a factor to consider for quite a while and it is much more significant with the mobile-first index and Page Experience Update.
Advanced Core Web Vitals: A Technical SEO Guide is packed with how-to advice on identifying and addressing to speed-related factors that impact Core Web Vitals and mobile-first indexing.
5. Keep an Eye on Mobile Errors
As with most Search Engine Optimisation work, getting a site to perform well in the mobile-first index is definitely not a “one and done” task. You should be intently observing as well as monitoring Search Console, so that you can identify and fix mobile errors.