
Contact Us
Related Posts
In today’s digital age, the importance of having a solid […]
Search Engine Optimization (SEO) has long been the backbone of […]
WordPress is a popular content management system (CMS) that allows […]
In the fast-paced world of digital marketing, staying on top […]
In today’s fast-paced digital landscape, mastering the art of writing […]
Since the AI tools like ChatGPT, Copy.ai, and more have […]
When SEO sites are heated with the issue of constant […]
Google receives thousands of search queries every second, so standing […]
AI for SEO Optimization The online marketing community has come […]
Did you know that SEO drives more than 1,000% more […]
YouTube has become a powerful platform for businesses and content […]
Whenever people look for any new products or their purchase […]
Are you improving your social media strategy for the salon? […]
It takes a strong person to launch an online business […]
What significant developments in digital marketing are anticipated in 2023? […]
To compete online against bigger brand names, SEO is crucial […]
Anyone running a hotel business is aware of the importance […]
You’re considering what actually matters, if you’re here to learn […]
Learning how to rank better on Google is essential if […]
Content marketing is a long-term digital approach used in digital […]
Do you run a B2C or B2B online store? Is […]
It's a complex question, and there is no right answer. But, in this blog, you will get to know the factors you will need to consider while making the decision for yourself. One of the most common questions from business owners remains the same, which is some variation of the following: should I spend money on SEO or PPC?
There is no use and sense in investing time as well as money to build a stunning website, in case your customers cannot find it. But how can you make your website unique within the ocean of content on Internet?
Search engine optimization (SEO) is how you help customers find your website when they search on search engines such as Google, Bing, and Yahoo. By building your website the right way and optimizing your keywords, you will drive more traffic for your web page and generate more sales. This can be done when you hire the best SEO service company .
The beauty business is one of the most significant sectors contributing to the worlds economy, and India is no exception. Indians are traditional yet they like to dress up well and like to look well-groomed.
The growing demand for convenience and product availability made it imperative for businesses to have a presence on the web. Todays consumer is constantly online, they no longer rely upon local beauty stores for research, however, in fact, look at social media, online marketplaces and websites. There is a surge in e-commerce sales which will continue to accelerate in the post-pandemic world.
Search engine optimization (SEO) enables business owners to create fast, robust, as well as user-friendly websites that rank higher in search engines like Google, which, as a result, helps in bringing more qualified potential customers to their websites and eventually increases conversion rates. If youre a small business owner, you ought to utilize search engine optimization to build a robust as well as a strong web presence and bypass your competitors, in order to gain new customers for your business and take it to the next level.
Search terms are also referred to as search queries, which act as a string of phrases or words that a user types into the search engine to look up what they want. The search terms can either be single words like keyword or a combination of words like SEO service providers. These search terms can even questions or complete sentences or statements like how to order a book online?
Indore based OMR Digital, specialises in customizing business strategies to reach the desired targets with result driven strategies through digital marketing. The company is focused on creating custom solutions that will prove to be a milestone in building brand awareness and generating leads in a short span of time.
Do you have a business with a website, with hardly any traffic, however, offering best-in-class products or services that still struggle to attract and draw in customers? If so, do not consider yourself alone.
Now, the significance of designing a responsive website that provides an optimal user experience across platforms has become more noteworthy than ever before.
John Mueller of Google tells a frustrated website owner, once in a while there's no SEO solution that will make a website rank better in search results.
Microsoft declared a list of new product updates as well as releases for Advertisers including a new bid strategy, new automated extensions, manager-account labelling, extended brand safety protections and updates to Unified Campaigns. Here is all, what you need to know!
There's been a great deal of information come out about Google's mobile-first indexing.
YouTube is hoping to enhance its in-application search tools, with new video chapters within search results.
Google starts rolling out the "link spam update," which makes its algorithms more effective at identifying as well as nullifying link spam.
You might not read a well detailed article on the web about digital marketing of agricultural products and this might be inceptive for you.
Google has rolled out a new way as well as an approach to optimise videos for search results when they are published on a creator's own website rather than YouTube.
A new structured data markup property is all set to be introduced by Google, for work listings that allow prospects to apply directly on the employers website.
A question and answer dialogue has been found interesting, between an SEO and Googles John Mueller on last Friday's hangout.
John Mueller of Google tells a frustrated website owner, once in a while there's no SEO solution that will make a website rank better in search results.
At some point toward the beginning of June 2021, some SEOs as well as webmasters started noticing a spoke in soft 404s reported in Google Search Console.
Digital Marketing for Doctors and Physicians? Sounds odd? However, then, at that point with the gigantic growth of internet users, digital marketing, is nowadays important for every sector.
John Mueller of Google explains and clarifies why a website might show up for keywords that appear to be unusual or not related to what's the website all about.
John Muller of Google clarifies that utilizing an excessive number of internal links on the same page can dilute their value, and goes over what to do instead.
Google's John Mueller was asked what to do about content that is more old and low quality.
On July 1, Google announced that it has started to roll out the July 2021 core update. We realized we would soon see another core update
Google announced that it will tighten its policies for Financial Services advertisers targeting searchers and consumers in the UK.
Microsoft Bing has come up with a new feature over the recent weeks that lets you add or remove a language tab to the search bar.
Google didn't say exactly what sort of spam it targeted with this update, however, linked to its general spam prevention notices.
Last December, Google revealed to us they are retiring the Google AdSense link units, one of the early famous ad formats within Google AdSense.
In a report on the usage of Web Stories, Google says 100,000 new stories are presently being added to the search index every day.
Google has published a new help report clarifying how different HTTP status codes mean for how a site shows up in search results.
Google has posted a message at the top of Google My Business Insights, revealing a screen that says "data may be delayed."
Today, Google has announced that support for third-party cookies would be extended until late 2023.
A single page has been created by Google, where you can find all of the Google Search content policies.
Digital Marketing Tactics for Window and Door Companies to increase leads, book more appointments as well as grow more ROI.
Google is replacing the "Delivery issues" policy violation inside Google Merchant Center with a new policy violation named "Inaccurate availability.
Google confirms an algorithm update, targeted and designated at fighting spam is rolling out to search results.
Social media was one of the first game changes for real estate professionals, looking for approaches to get seen on the web.
Google announced the launch of brand-new tool creative advertising tools, called Ads Creative Studio
Google announced that, you would now be able to manage your Google My Business Posts, your service listings
Google came out with two answers since HTML is a technical issue and grammar and spelling are quality issues that can impact the user experience.
The first page of Google search results can have a major effect on your business. Digital Marketing for restoration organizations is quite possibly the most proficient
Advertising your plumbing organization on the web, notwithstanding, can help your business stand unique from competitors and acquire more sales, appointments, and calls.
We have put together Pest Control Marketing Ideas and tactics to show you how you can boost your business
Recently Google announced that it will permit advertisers to utilize Google Ads to use their Cryptocurrency Exchanges as well as Wallets in the United States
An SEO asked Googles John Mueller, when is it protected to delete tag and/or category pages on your site
Making a fruitful electrical contracting marketing strategy takes ability, yet presumably not the sort of involved methods you mastered dealing
Google posted a fresh blog post the other week, which was named as prevent portions of your site from being abused by spam
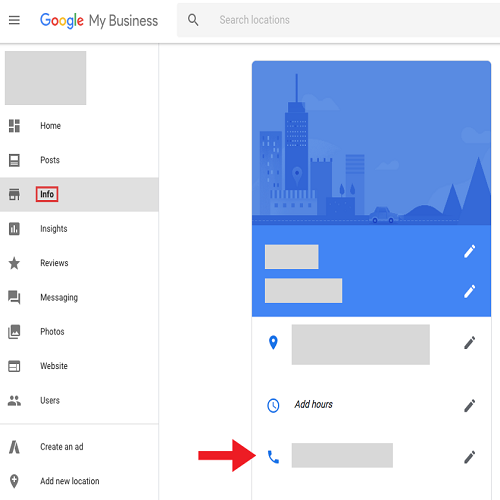
Now, businesses will be able to hide their phone numbers on Google Searchs local results and Google Maps
According to Google's app usage data, even once stores reopen, 63% of customers will seek out the greatest app experiences.
Microsoft has announced that its long-running browser, Internet Explorer, will be retired after more than 25 years.
According to Jeffrey Jose of Google, the Google Page Experience Update will affect desktop pages as well as mobile webpages.
MUM Multitask Unified Model is Google's next big improvement in how it understands web searches and languages. Although the service is not yet available,
The importance of SEO skyrocketed last year, with a renewed emphasis on providing the greatest possible user experience.
Journalists place a high value on engagement. SEO is a good example of this. Improve your SEO content writing with these 9 tried-and-true journalism methods.
We've heard and commented on concerns over the years about how difficult it is for new sites to rank higher than older sites.
Google announced in December that its structured data testing tool would be moved from Google's website to the Schema.org domain.
More than half of the SEOs polled don't know what Google recommends for H1 headings
In your eCommerce store, product descriptions serve two purposes: they inform visitors about your product and then convince them to purchase.
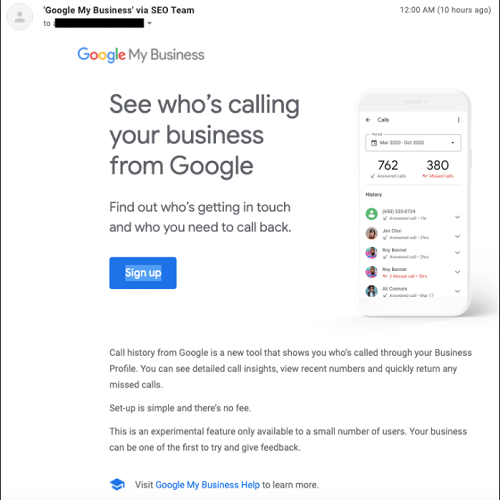
Google is now showing call history data to some local businesses in the Google My Business
The pandemic has affected companies worldwide, particularly local companies that depend on steady footprints
Off-page SEO presents the most problems and the fewest volunteers in terms of search engine optimization (SEO).
Head keywords and long-tail keywords are the two types of keywords used in SEO. Long-tail keywords account for over 70% of searches.
Both SEO novices and experts agree that optimizing photos for your website is time-consuming but worthwhile.
Those with a small online presence had to rethink their digital marketing strategies. Many companies, on the other hand, jumped on board.
Google made up Artificially Generates author names to connect to some of its search results snippets,
When asked if adding photos to your web pages would help you rank higher in Google Search, Google's John Mueller responded affirmatively.
Simple Analytics, a Google Analytics rival, wrote on its blog that Google penalizes you for using Google Analytics
Microsoft has announced a new round of advertising feature rollouts, including updates to match forms, ad formats, and product rollouts among other things.
A meta description, or meta tag in HTML, is a short snippet that summarizes the content of a webpage.
In Featured Snippets, a search marketer in India saw what appeared to be a test. It was described as "shady as hell" Read More
An infographic is a powerful tool that combines statistics and data into beautiful, funny or easily digestible photos that you can easily post on different platforms
Many people are excited to start planning vacations again, Google said, as it revealed a few new features in Google Search centered on travel features.
Google Search also has a new way to debug and report indexing problems. Google also launched a new form in which site owners in the United States can report
Both Microsoft (Bing) and Alphabet (Google) reported earnings last night and both had pretty big uplifts with their search advertisement sales and earnings
Any company that has a physical location where customers can be greeted or that represents a specific local geographic area should use local SEO
Google is introducing new search tools to help people who are ready to fly again. Google new features to help people plan their next vacation Learn More
Citation is a combination of your company name, contact details, address, and your postal code.
With this latest "more detailed searches" box in the search results, Google asks if you can be more specific
If you've been hit with an algorithmic or manual penalty by Google, the search engine just needs you to find out about it and fix it
Breadcrumbs are links on a website that let users know where they are on the site and how far away, they are from the home page.
The Google Core Web Vitals are a series of three metrics that measure the quality of your site's user experience
Having high quality backlinks should always be a top priority for any business owner investing in search engine optimization (SEO).
The technical SEO checklist covers the best practices and most important technical SEO factors you'll need to achieve digital success in 2021.
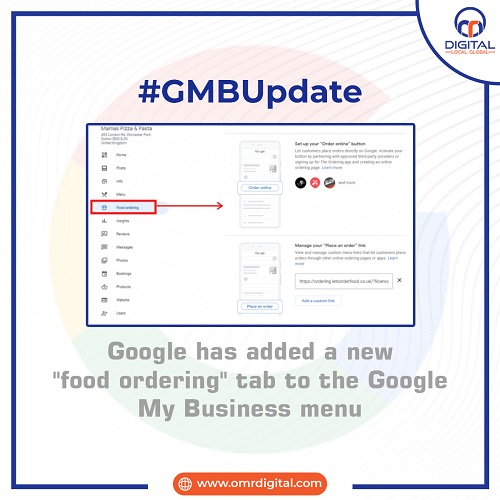
In the Google My Business menu, Google has added a new tab, "food ordering," which we believe is new.
The general concept behind identifying your target audience is that you need to know who you're trying to reach with your messages
Your Blog Keyword strategy should complement your overall SEO efforts. The seven tips for How to build a keywords strategy for your blog content using a smarter, data-driven approach
In this guide, we will learn about the competitor website analysis for beginners which will help you in staying competitive while achieving your business goals.
Google was asked if the change to a site design would possibly lead to ranking changes if the content and URLs were left the same.
There are certain rules and regulations which Google follows for the content that is being shown on the page. It removes the content if the content is violating certain policies
In search results snippets, Google can display the wrong date. This subject has been discussed at length on several occasions.
Google revealed a bundle of new Google Assistant features. Assistant will now help you complete your purchase in just a few steps driven by Duplex on the site, according to Google.
Google Analytics 4, also called GA4 or App + web is a type of Google Analytics property . GA4 is future-proofed by supporting cookie-free tracking and evolving privacy standards
The Data driven storytelling pushed with the aid of using facts combines facts and graphs to tell a fascinating story. It additionally gives extra context for the facts to be understood by audiences.
Google recently announced the new Google Products Reviews Update; It's been a few days since the update went live, and those who have been affected are reporting that it's as big as a core update if they're affected.
Digital marketing for educational institutes provides an opportunity to build a brand and widens the available audience beyond the city or a state. Social Media Marketing For Education Institute is a cost-effective solution.
Inside the Google Display Network, it has been said that Google gives its advertising an unfair advantage. In a recent antitrust lawsuit, Google was accused
DuckDuckGo has announced that it would block FLoC, Google's latest method of monitoring users' web browsing activities in Chrome. Google is working on replacing third-party cookies with FLoC technology (Federated Learning of Cohorts).
Google My Business is releasing new features for stores that offer delivery and pickup. Google is expanding the information available in Search and Maps
According to Google, the majority of the web employs both, so Google considers a variety of factors when determining whether a 302 redirect is permanent.
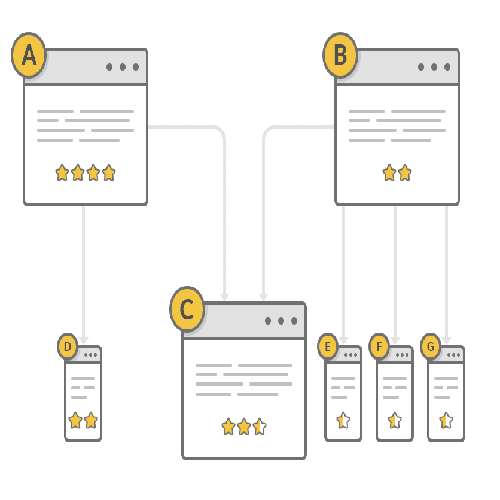
The Google search ranking algorithm has been updated to reward well-researched product reviews. Google's search algorithm has been updated to prioritize well-researched, in-depth content over short product summaries.
Google My Business is releasing new features for stores that offer delivery and pickup. Google is expanding the information available in Search and Maps.
Does "a lot of bot traffic" come in, and if the bot is tagged under organic traffic, does it have a negative effect or does Google ignore it? A webmaster asked on Twitter.
Category
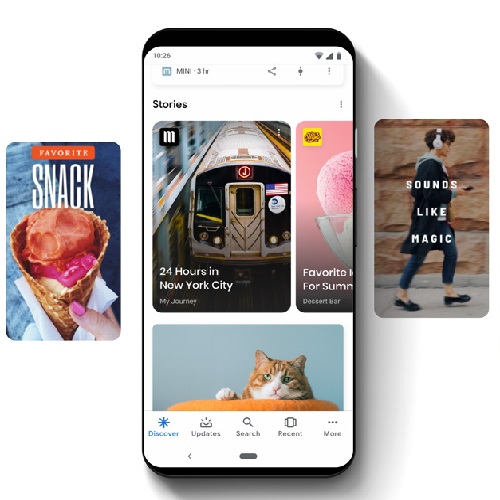
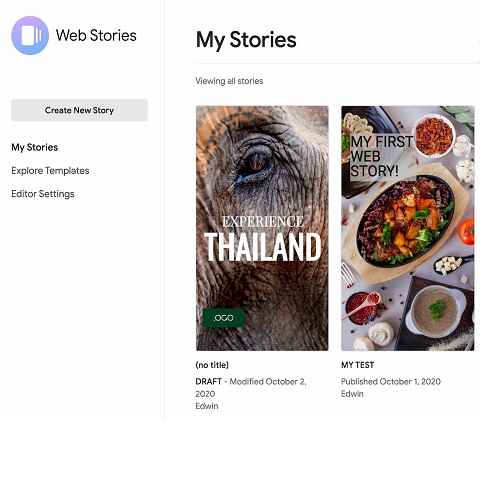
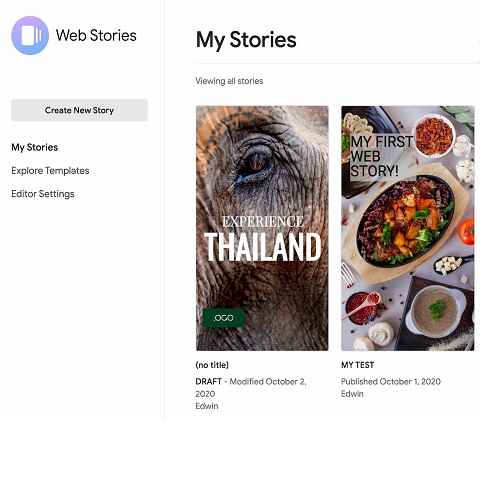
Google Web Stories are a form of visual content that can be shared around the internet. They’re similar to Instagram stories in that creators can post a series of photos, videos, and audio. Due to their ability to be viewed full-screen, Google describes Web Stories as “completely immersive.”
What Are the Different Types of Google Web Stories?
One feature that sets Google Web Stories apart from the plethora of story-telling features available in apps is their ability to be viewed around the web.
- Your Internet Site
Unlike Instagram Stories, which must be viewed on the platform, Google’s Web Stories can be hosted on the creator’s own website. Since there are no content limits, unlike many games, this allows advertisers greater control of what is used in the plot. It also ensures that the story can be used to push traffic to the website rather than being locked away in the social media app’s walled garden.
- Results of the Quest
One of the biggest advantages of using Google’s stories over other rivals’ social media story formats is that they’re easier to find in the SERPs. Google Web Stories can be indexed and served as a Google search result in the same way that a web page can.
- Google Discover
Web Stories will be available in Google Discover feeds in India, Brazil, and the United States starting in October 2020. The top of Discover is a collection of stories, which Google refers to as a “shelf.” When the user taps on a story, it expands to full screen and allows swiping through the list.
- In Your Publications Online
Since Web Stories are hosted on your own servers, you can use the material in other digital assets like emails and brochures.
- On a number of different platforms
Web stories can be viewed on a smartphone, tablet, and desktop browsers, despite the fact that the AMP technology on which they are built is optimized for mobile devices. This increases their utility because responsive assets such as websites no longer require desktop-friendly alternatives.
What Is the Best Way to Make Google Web Stories?
Google is guiding publishers through the development of Web Stories. There are several tools available to assist in their creation, as well as comprehensive development notes for those who want to think outside the box.
The Fundamentals of Web Stories
Google Web Stories are designed using the AMP (Accelerated Mobile Pages) the format at their heart. In reality, the amp. dev guides and tutorials page appears when you click on the link to the “Developer docs” on Google’s stories website.
Valid HTML mark-up is needed for Web Stories.
Optional mark-up can also be supported to improve the user’s experience. For example, HTML mark-up can be used to make the story available in landscape mode and present it in a more immersive manner. You must set the metadata attributes when building your web story. These aren’t the story’s page title or description; instead, they’re a glimpse of the story that’s shared around the site. To customize your story for search and sharing, you can also use traditional HTML mark-up to add a page title, description, Open Graph details, and other elements. The AMP Test tool from Google will help you figure out if your story has any flaws. There are links to documents and advice if your page cannot be validated as a Web Story.
Tools from a Third Party
Without a developer or design team on-site, third-party software will assist you in crafting your Web Stories. News Room AI and MakeStories are two resources that Google connects to from its Web Stories section, but neither is run by Google nor is it technically endorsed. News Room AI provides developers with a WYSIWYG (what you see is what you get) design interface as well as access to over 300 million images through a deal with Getty Images. MakeStories features drag-and-drop customization with no code, as well as Google fonts and “one-click filters” for image editing.
Integrating WordPress
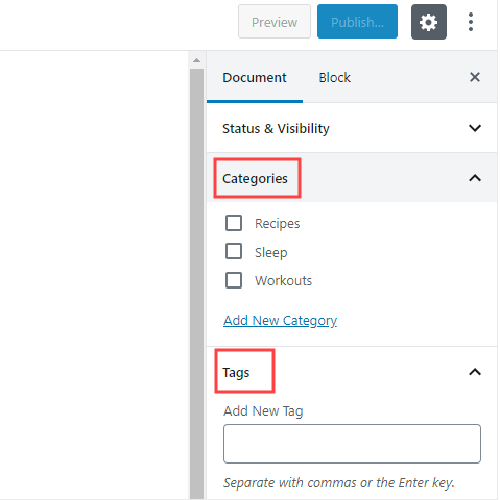
Google and WordPress have collaborated on a plugin that enables publishers to build web stories directly on their WordPress pages. The stories will be included in the WordPress website’s XML sitemap, making them easier for Google to find. The plugin also allows authors to customize the story’s metadata, such as the cover image, excerpt, and logo.
Integrate with Shopify
ProductStories is a Shopify software that allows you to create Web Stories from your Shopify accounts. Each product page is automatically converted to an AMP version after the app is enabled. A user can choose one of two themes or ask the Product Stories team to create a custom theme for them.

Google Web Stories are a form of visual content that can be shared around the internet. They’re similar to Instagram stories in that creators can post a series of photos, videos, and audio. Due to their ability to be viewed full-screen, Google describes Web Stories as “completely immersive.”
What Are the Different Types of Google Web Stories?
One feature that sets Google Web Stories apart from the plethora of story-telling features available in apps is their ability to be viewed around the web.
- Your Internet Site
Unlike Instagram Stories, which must be viewed on the platform, Google’s Web Stories can be hosted on the creator’s own website. Since there are no content limits, unlike many games, this allows advertisers greater control of what is used in the plot. It also ensures that the story can be used to push traffic to the website rather than being locked away in the social media app’s walled garden.
- Results of the Quest
One of the biggest advantages of using Google’s stories over other rivals’ social media story formats is that they’re easier to find in the SERPs. Google Web Stories can be indexed and served as a Google search result in the same way that a web page can.
- Google Discover
Web Stories will be available in Google Discover feeds in India, Brazil, and the United States starting in October 2020. The top of Discover is a collection of stories, which Google refers to as a “shelf.” When the user taps on a story, it expands to full screen and allows swiping through the list.
- In Your Publications Online
Since Web Stories are hosted on your own servers, you can use the material in other digital assets like emails and brochures.
- On a number of different platforms
Web stories can be viewed on a smartphone, tablet, and desktop browsers, despite the fact that the AMP technology on which they are built is optimized for mobile devices. This increases their utility because responsive assets such as websites no longer require desktop-friendly alternatives.
What Is the Best Way to Make Google Web Stories?
Google is guiding publishers through the development of Web Stories. There are several tools available to assist in their creation, as well as comprehensive development notes for those who want to think outside the box.
The Fundamentals of Web Stories
Google Web Stories are designed using the AMP (Accelerated Mobile Pages) the format at their heart. In reality, the amp. dev guides and tutorials page appears when you click on the link to the “Developer docs” on Google’s stories website.
Valid HTML mark-up is needed for Web Stories.
Optional mark-up can also be supported to improve the user’s experience. For example, HTML mark-up can be used to make the story available in landscape mode and present it in a more immersive manner. You must set the metadata attributes when building your web story. These aren’t the story’s page title or description; instead, they’re a glimpse of the story that’s shared around the site. To customize your story for search and sharing, you can also use traditional HTML mark-up to add a page title, description, Open Graph details, and other elements. The AMP Test tool from Google will help you figure out if your story has any flaws. There are links to documents and advice if your page cannot be validated as a Web Story.
Tools from a Third Party
Without a developer or design team on-site, third-party software will assist you in crafting your Web Stories. News Room AI and MakeStories are two resources that Google connects to from its Web Stories section, but neither is run by Google nor is it technically endorsed. News Room AI provides developers with a WYSIWYG (what you see is what you get) design interface as well as access to over 300 million images through a deal with Getty Images. MakeStories features drag-and-drop customization with no code, as well as Google fonts and “one-click filters” for image editing.
Integrating WordPress
Google and WordPress have collaborated on a plugin that enables publishers to build web stories directly on their WordPress pages. The stories will be included in the WordPress website’s XML sitemap, making them easier for Google to find. The plugin also allows authors to customize the story’s metadata, such as the cover image, excerpt, and logo.
Integrate with Shopify
ProductStories is a Shopify software that allows you to create Web Stories from your Shopify accounts. Each product page is automatically converted to an AMP version after the app is enabled. A user can choose one of two themes or ask the Product Stories team to create a custom theme for them.
Contact Us
Related Posts
In today’s digital age, the importance of having a solid […]
Search Engine Optimization (SEO) has long been the backbone of […]
WordPress is a popular content management system (CMS) that allows […]
In the fast-paced world of digital marketing, staying on top […]
In today’s fast-paced digital landscape, mastering the art of writing […]
Since the AI tools like ChatGPT, Copy.ai, and more have […]
When SEO sites are heated with the issue of constant […]
Google receives thousands of search queries every second, so standing […]
AI for SEO Optimization The online marketing community has come […]
Did you know that SEO drives more than 1,000% more […]
YouTube has become a powerful platform for businesses and content […]
Whenever people look for any new products or their purchase […]
Are you improving your social media strategy for the salon? […]
It takes a strong person to launch an online business […]
What significant developments in digital marketing are anticipated in 2023? […]
To compete online against bigger brand names, SEO is crucial […]
Anyone running a hotel business is aware of the importance […]
You’re considering what actually matters, if you’re here to learn […]
Learning how to rank better on Google is essential if […]
Content marketing is a long-term digital approach used in digital […]
Do you run a B2C or B2B online store? Is […]
It's a complex question, and there is no right answer. But, in this blog, you will get to know the factors you will need to consider while making the decision for yourself. One of the most common questions from business owners remains the same, which is some variation of the following: should I spend money on SEO or PPC?
There is no use and sense in investing time as well as money to build a stunning website, in case your customers cannot find it. But how can you make your website unique within the ocean of content on Internet?
Search engine optimization (SEO) is how you help customers find your website when they search on search engines such as Google, Bing, and Yahoo. By building your website the right way and optimizing your keywords, you will drive more traffic for your web page and generate more sales. This can be done when you hire the best SEO service company .
The beauty business is one of the most significant sectors contributing to the worlds economy, and India is no exception. Indians are traditional yet they like to dress up well and like to look well-groomed.
The growing demand for convenience and product availability made it imperative for businesses to have a presence on the web. Todays consumer is constantly online, they no longer rely upon local beauty stores for research, however, in fact, look at social media, online marketplaces and websites. There is a surge in e-commerce sales which will continue to accelerate in the post-pandemic world.
Search engine optimization (SEO) enables business owners to create fast, robust, as well as user-friendly websites that rank higher in search engines like Google, which, as a result, helps in bringing more qualified potential customers to their websites and eventually increases conversion rates. If youre a small business owner, you ought to utilize search engine optimization to build a robust as well as a strong web presence and bypass your competitors, in order to gain new customers for your business and take it to the next level.
Search terms are also referred to as search queries, which act as a string of phrases or words that a user types into the search engine to look up what they want. The search terms can either be single words like keyword or a combination of words like SEO service providers. These search terms can even questions or complete sentences or statements like how to order a book online?
Indore based OMR Digital, specialises in customizing business strategies to reach the desired targets with result driven strategies through digital marketing. The company is focused on creating custom solutions that will prove to be a milestone in building brand awareness and generating leads in a short span of time.
Do you have a business with a website, with hardly any traffic, however, offering best-in-class products or services that still struggle to attract and draw in customers? If so, do not consider yourself alone.
Now, the significance of designing a responsive website that provides an optimal user experience across platforms has become more noteworthy than ever before.
John Mueller of Google tells a frustrated website owner, once in a while there's no SEO solution that will make a website rank better in search results.
Microsoft declared a list of new product updates as well as releases for Advertisers including a new bid strategy, new automated extensions, manager-account labelling, extended brand safety protections and updates to Unified Campaigns. Here is all, what you need to know!
There's been a great deal of information come out about Google's mobile-first indexing.
YouTube is hoping to enhance its in-application search tools, with new video chapters within search results.
Google starts rolling out the "link spam update," which makes its algorithms more effective at identifying as well as nullifying link spam.
You might not read a well detailed article on the web about digital marketing of agricultural products and this might be inceptive for you.
Google has rolled out a new way as well as an approach to optimise videos for search results when they are published on a creator's own website rather than YouTube.
A new structured data markup property is all set to be introduced by Google, for work listings that allow prospects to apply directly on the employers website.
A question and answer dialogue has been found interesting, between an SEO and Googles John Mueller on last Friday's hangout.
John Mueller of Google tells a frustrated website owner, once in a while there's no SEO solution that will make a website rank better in search results.
At some point toward the beginning of June 2021, some SEOs as well as webmasters started noticing a spoke in soft 404s reported in Google Search Console.
Digital Marketing for Doctors and Physicians? Sounds odd? However, then, at that point with the gigantic growth of internet users, digital marketing, is nowadays important for every sector.
John Mueller of Google explains and clarifies why a website might show up for keywords that appear to be unusual or not related to what's the website all about.
John Muller of Google clarifies that utilizing an excessive number of internal links on the same page can dilute their value, and goes over what to do instead.
Google's John Mueller was asked what to do about content that is more old and low quality.
On July 1, Google announced that it has started to roll out the July 2021 core update. We realized we would soon see another core update
Google announced that it will tighten its policies for Financial Services advertisers targeting searchers and consumers in the UK.
Microsoft Bing has come up with a new feature over the recent weeks that lets you add or remove a language tab to the search bar.
Google didn't say exactly what sort of spam it targeted with this update, however, linked to its general spam prevention notices.
Last December, Google revealed to us they are retiring the Google AdSense link units, one of the early famous ad formats within Google AdSense.
In a report on the usage of Web Stories, Google says 100,000 new stories are presently being added to the search index every day.
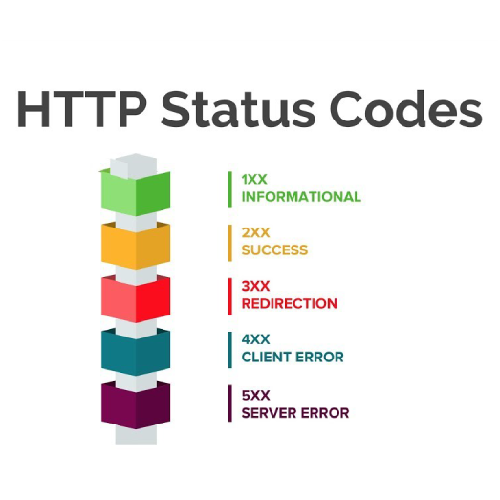
Google has published a new help report clarifying how different HTTP status codes mean for how a site shows up in search results.
Google has posted a message at the top of Google My Business Insights, revealing a screen that says "data may be delayed."
Today, Google has announced that support for third-party cookies would be extended until late 2023.
A single page has been created by Google, where you can find all of the Google Search content policies.
Digital Marketing Tactics for Window and Door Companies to increase leads, book more appointments as well as grow more ROI.
Google is replacing the "Delivery issues" policy violation inside Google Merchant Center with a new policy violation named "Inaccurate availability.
Google confirms an algorithm update, targeted and designated at fighting spam is rolling out to search results.
Social media was one of the first game changes for real estate professionals, looking for approaches to get seen on the web.
Google announced the launch of brand-new tool creative advertising tools, called Ads Creative Studio
Google announced that, you would now be able to manage your Google My Business Posts, your service listings
Google came out with two answers since HTML is a technical issue and grammar and spelling are quality issues that can impact the user experience.
The first page of Google search results can have a major effect on your business. Digital Marketing for restoration organizations is quite possibly the most proficient
Advertising your plumbing organization on the web, notwithstanding, can help your business stand unique from competitors and acquire more sales, appointments, and calls.
We have put together Pest Control Marketing Ideas and tactics to show you how you can boost your business
Recently Google announced that it will permit advertisers to utilize Google Ads to use their Cryptocurrency Exchanges as well as Wallets in the United States
An SEO asked Googles John Mueller, when is it protected to delete tag and/or category pages on your site
Making a fruitful electrical contracting marketing strategy takes ability, yet presumably not the sort of involved methods you mastered dealing
Google posted a fresh blog post the other week, which was named as prevent portions of your site from being abused by spam
Now, businesses will be able to hide their phone numbers on Google Searchs local results and Google Maps
According to Google's app usage data, even once stores reopen, 63% of customers will seek out the greatest app experiences.
Microsoft has announced that its long-running browser, Internet Explorer, will be retired after more than 25 years.
According to Jeffrey Jose of Google, the Google Page Experience Update will affect desktop pages as well as mobile webpages.
MUM Multitask Unified Model is Google's next big improvement in how it understands web searches and languages. Although the service is not yet available,
The importance of SEO skyrocketed last year, with a renewed emphasis on providing the greatest possible user experience.
Journalists place a high value on engagement. SEO is a good example of this. Improve your SEO content writing with these 9 tried-and-true journalism methods.
We've heard and commented on concerns over the years about how difficult it is for new sites to rank higher than older sites.
Google announced in December that its structured data testing tool would be moved from Google's website to the Schema.org domain.
More than half of the SEOs polled don't know what Google recommends for H1 headings
In your eCommerce store, product descriptions serve two purposes: they inform visitors about your product and then convince them to purchase.
Google is now showing call history data to some local businesses in the Google My Business
The pandemic has affected companies worldwide, particularly local companies that depend on steady footprints
Off-page SEO presents the most problems and the fewest volunteers in terms of search engine optimization (SEO).
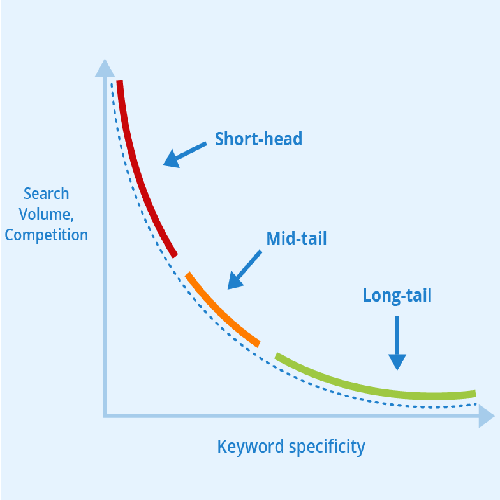
Head keywords and long-tail keywords are the two types of keywords used in SEO. Long-tail keywords account for over 70% of searches.
Both SEO novices and experts agree that optimizing photos for your website is time-consuming but worthwhile.
Those with a small online presence had to rethink their digital marketing strategies. Many companies, on the other hand, jumped on board.
Google made up Artificially Generates author names to connect to some of its search results snippets,
When asked if adding photos to your web pages would help you rank higher in Google Search, Google's John Mueller responded affirmatively.
Simple Analytics, a Google Analytics rival, wrote on its blog that Google penalizes you for using Google Analytics
Microsoft has announced a new round of advertising feature rollouts, including updates to match forms, ad formats, and product rollouts among other things.
A meta description, or meta tag in HTML, is a short snippet that summarizes the content of a webpage.
In Featured Snippets, a search marketer in India saw what appeared to be a test. It was described as "shady as hell" Read More
An infographic is a powerful tool that combines statistics and data into beautiful, funny or easily digestible photos that you can easily post on different platforms
Many people are excited to start planning vacations again, Google said, as it revealed a few new features in Google Search centered on travel features.
Google Search also has a new way to debug and report indexing problems. Google also launched a new form in which site owners in the United States can report
Both Microsoft (Bing) and Alphabet (Google) reported earnings last night and both had pretty big uplifts with their search advertisement sales and earnings
Any company that has a physical location where customers can be greeted or that represents a specific local geographic area should use local SEO
Google is introducing new search tools to help people who are ready to fly again. Google new features to help people plan their next vacation Learn More
Citation is a combination of your company name, contact details, address, and your postal code.
With this latest "more detailed searches" box in the search results, Google asks if you can be more specific
If you've been hit with an algorithmic or manual penalty by Google, the search engine just needs you to find out about it and fix it
Breadcrumbs are links on a website that let users know where they are on the site and how far away, they are from the home page.
The Google Core Web Vitals are a series of three metrics that measure the quality of your site's user experience
Having high quality backlinks should always be a top priority for any business owner investing in search engine optimization (SEO).
The technical SEO checklist covers the best practices and most important technical SEO factors you'll need to achieve digital success in 2021.
In the Google My Business menu, Google has added a new tab, "food ordering," which we believe is new.
The general concept behind identifying your target audience is that you need to know who you're trying to reach with your messages
Your Blog Keyword strategy should complement your overall SEO efforts. The seven tips for How to build a keywords strategy for your blog content using a smarter, data-driven approach
In this guide, we will learn about the competitor website analysis for beginners which will help you in staying competitive while achieving your business goals.
Google was asked if the change to a site design would possibly lead to ranking changes if the content and URLs were left the same.
There are certain rules and regulations which Google follows for the content that is being shown on the page. It removes the content if the content is violating certain policies
In search results snippets, Google can display the wrong date. This subject has been discussed at length on several occasions.
Google revealed a bundle of new Google Assistant features. Assistant will now help you complete your purchase in just a few steps driven by Duplex on the site, according to Google.
Google Analytics 4, also called GA4 or App + web is a type of Google Analytics property . GA4 is future-proofed by supporting cookie-free tracking and evolving privacy standards
The Data driven storytelling pushed with the aid of using facts combines facts and graphs to tell a fascinating story. It additionally gives extra context for the facts to be understood by audiences.
Google recently announced the new Google Products Reviews Update; It's been a few days since the update went live, and those who have been affected are reporting that it's as big as a core update if they're affected.
Digital marketing for educational institutes provides an opportunity to build a brand and widens the available audience beyond the city or a state. Social Media Marketing For Education Institute is a cost-effective solution.
Inside the Google Display Network, it has been said that Google gives its advertising an unfair advantage. In a recent antitrust lawsuit, Google was accused
DuckDuckGo has announced that it would block FLoC, Google's latest method of monitoring users' web browsing activities in Chrome. Google is working on replacing third-party cookies with FLoC technology (Federated Learning of Cohorts).
Google My Business is releasing new features for stores that offer delivery and pickup. Google is expanding the information available in Search and Maps
According to Google, the majority of the web employs both, so Google considers a variety of factors when determining whether a 302 redirect is permanent.
The Google search ranking algorithm has been updated to reward well-researched product reviews. Google's search algorithm has been updated to prioritize well-researched, in-depth content over short product summaries.
Google My Business is releasing new features for stores that offer delivery and pickup. Google is expanding the information available in Search and Maps.
Does "a lot of bot traffic" come in, and if the bot is tagged under organic traffic, does it have a negative effect or does Google ignore it? A webmaster asked on Twitter.