Contact Us
Related Posts
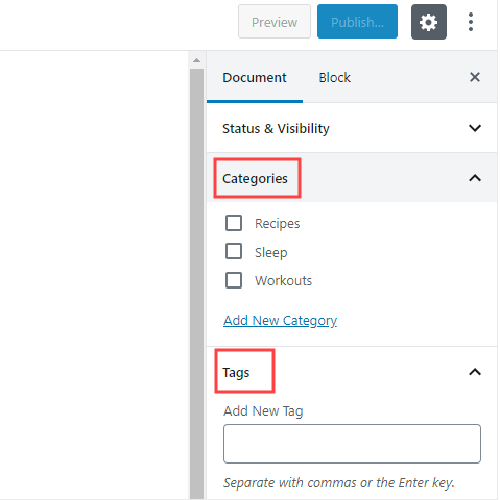
Category

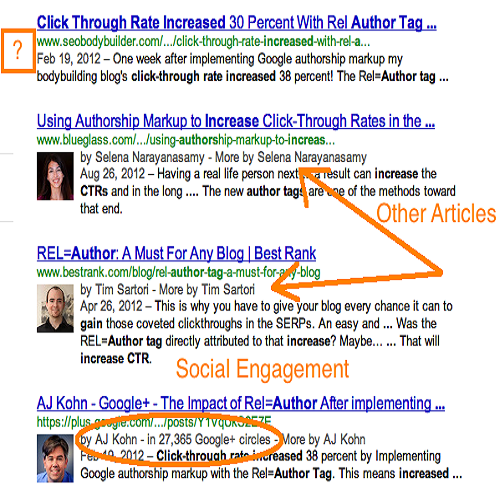
Consider the last time you updated your website with a new picture. You probably got it from a stock photography website, uploaded it to your site’s backend, and then pasted it into the page. Isn’t this an excellent illustration of image SEO? Certainly not. You’ve applied a colossal bowling ball weight to your website, which is slowing things down. Furthermore, without alt text, search engines would be unable to read your images. Let us make a difference. According to Jumpshot data from 2018, over 20% of all U.S. web searches are conducted on Google Images. Both SEO novices and experts agree that optimizing photos for your website is time-consuming but worthwhile.
You’re squandering a valuable SEO asset if you don’t optimize your images. It’s almost as if the search engines are handing out free Oreos and milk. You, on the other hand, just eat one Oreo. When the Oreo is dipped in milk, however, it is much superior. Image SEO has a number of benefits, including improved user experience, quicker page load times, and increased ranking potential. It’s also taking on a bigger part. Gary Illyes’ comment on image search in a recent Reddit talk, as Matt Southern pointed out, was: “We simply believe that media quest is underappreciated for the value it can provide to advertisers, so we’re putting more engineers and outreach resources into it.”
But, in order to ensure that your photos are searchable and don’t bog down your web, what considerations are the most important? Here are 11 important image SEO tips.
- Choose an appropriate format
It can feel like you’re ordering Taco Bell for the first time if you have to decode all the different picture formats. However, before you begin uploading photos to your web, double-check that you’ve selected the right file form. Although there are a variety of image formats to choose from, the most common for the web are PNG and JPEG.
- PNG: Produces higher-quality files, but takes up more space on your hard drive.
- JPEG: Picture quality can suffer, but the quality level can be adjusted to strike a good balance.
- The only image format supported by both Chrome and Firefox is WebP, which allows you to choose between lossless and lossy compression.
- Use Image Compression
Yes, nothing enrages me more than a bloated web page caused by an uncompressed image. Search engines would examine the website in the same way that a large vat of Crisco will be examined: You can’t really be thinking about putting that on your website, can you? Photos account for around 21% of a webpage’s total weight, according to HTTP Archive. That is why, before uploading your photos to your account, I strongly advise compressing them. You may use Photoshop or a tool like TinyPNG to accomplish this. You may also use the TingPNG WordPress plugin.
As a WordPress plugin, however, many prefer WP Smush. It shrinks the size of the image file without sacrificing efficiency. Be sure to use a plugin that compresses the photos on their servers rather than on your computer. It decreases the amount of traffic to your website. Using an image CDN that senses the device and optimizes the image before delivering it. Two alternatives to consider are Cloudinary and Imgix. By compressing pictures, Increasingly.com was able to increase website speed by 33% / 2 seconds. After all, there’s something seductive about a faster page speed after compressing your files. I suggest using Google’s PageSpeed Insights application if you’re not sure how your photos are impacting your page speed.
- Make Images That Are Not Popular
On your website, you want your images to stand out. If you use stock imagery on your website, it will appear unoriginal, similar to the thousands of other websites that aren’t exclusive. The same generic stock images can be found on far too many websites. Consider a company’s website, a consulting agency, or a company that values customer service. All of these sites use a stock picture of a businessman smiling that looks almost identical. You’ve already seen something similar to this. Even if your stock photos are perfectly optimized, they will not have the same effect or potential SEO benefits as a high-quality original image The better the UI and the higher your odds of positioning on significant inquiries are, the more unique pictures you have.
Remember that Google Discover favors large pictures. “Huge pictures should be in any event 1200 pixels wide and upheld by the maximum picture review: enormous setting, or by utilizing AMP,” Google exhorts in its Advanced SEO asset. Using a picture that isn’t your mark.
- Check for Copyright Conflicts Regardless of the image files you use, make sure there aren’t any copyright issues.
In an image copyright lawsuit, the Postal Service will pay $3.5 million. Sketchers is also hit with a $2.5 million lawsuit. If you don’t have a license to use a picture that belongs to Getty, Shutterstock, DepositFiles, or another stock photo provider, you’re facing a costly lawsuit. In the event that you have abused any copyright issues, you will get a notification under the Digital Millennium Copyright Act (DMCA). In the event that the proprietor of a piece of substance sees it on your site, they reserve the option to give a DMCA Takedown, which you should comply with. You can filter Google Images results based on whether or not they are free to use. Mindy Weinstein also lists 41 websites where you can get free pictures.
- Modify the names of the image files
It’s important to use illustrative, keyword-rich file names when it comes to SEO. It’s like having a burrito with no filling if you don’t customize the file name. It’s a shamble. The subject matter of an image is signaled by the file name to Google and other search engine crawlers. File names are usually something like “IMG_633019” or something similar. It’s the equivalent of ordering from a menu written in another language. It isn’t beneficial to Google in any way. To help the search engines understand your image and increase your SEO rating, change the file name from the usual. Changing the default picture name can require some effort, depending on the size of your media library, but it’s always worth a shot.
- Use alt text that is SEO-friendly.
When a browser can’t make an image properly, alt tags provide a text substitute. The alt attribute, like the filename, is used to define an image file’s contents. You’ll see a picture box with the alt tag in the top left corner if the image won’t load. Make sure they’re appropriate for the picture. It’s also a good idea to pay attention to alt tags if you’re trying to improve your on-page SEO. You’ll want to double-check that all other optimization areas are in operation, so if the image fails to load for some reason, users will see the image that was supposed to be there.
Additionally, by associating keywords with images, applying acceptable alt tags to your website’s images will help your website rank higher in search engines. The importance of alt text in photos has been noted by Google. It offers valuable information to Google about the image’s subject matter. This data is used to help us decide which picture to return in response to a user’s question. Individuals who are unable to display photos themselves must use alt text, which is mandated by the American Disabilities Act. A descriptive alt text can inform users about the contents of the image. Let’s say your website has a picture of Pizza.
It’s possible that the alternative text would be:
However, the following text would be a better alternative for describing the image:
You’ll need to twofold watch that any remaining advancement zones are inactivity, so if the picture neglects to stack for reasons unknown, clients will see the picture that should be there.
- Consider the structure of your image files.
Google’s Image Guidelines were recently revised. They uncovered that they utilize the document way and record names to rank pictures, which is one of the enormous changes they declared. The record way and document name are, indeed, a positioning component.
- Make a title and a description for your page.
Google also revealed that its image search algorithm considers the title and description of your website. According to Google’s help page, “To better illustrate each result and how it applies to the user question, Google Images produces an automatic title and snippet… For this data, we rely on a variety of sources, including title descriptions and meta tags.”
The manner in which Google positions your photographs is impacted by the entirety of your essential on-page SEO factors, for example, meta information, header labels, page duplicate, organized information, etc. To improve picture rankings, make sure to include the guac.
- Determine the dimensions of your project.
You must specify the dimensions of the picture in the source code if you are using AMP or PWAs. And if you aren’t going to use either, defining the width and height is always a good idea. It is easier to use. It additionally assists programs with resizing the picture prior to stacking the CSS. When the page loads, this prevents it from jumping. Image dimension attributes are also critical for avoiding Cumulative Layout Shift (CLS) issues, which can wreak havoc on your Core Web Vitals optimization.
It’s crucial to make sure that every picture and video feature has width and height attributes. This instructs the browser on how much space to set aside for the resource, avoiding the irritating content-shifting that lowers your CLS ranking.
- Optimize Your Images for Mobile Devices
Oh, SEO for smartphones and tablets. It can trigger a high bounce rate and low conversions in the worst-case scenario. It can, however, give you more ranking power and improve user engagement when used properly. The question is, how do you optimize your photos for mobile-first indexing? You design photos that are adaptable. This means that if the user is on a desktop or a mobile device, the picture will scale to fit the site’s size. It scales down to suit the device’s dimensions.
Mozilla provides a detailed guide on how to use the srcset and sizes attributes to provide additional source images to the browser, allowing for the display of similar image material that has been resized for the user. It’s basic to arrange each line with an alternate piece of the characteristic worth, as found in the accompanying model from their asset:
tom-football-800w.jpg 800w”
sizes=”(max-width: 600px) 480px,
800px”
src=”tom-football-800w.jpg”
alt=”tom plays football”>
- Increase the size of your sitemap by including images.
You want photos somewhere in your sitemaps, whether you’re adding them to your existing one or making a new one just for images. Utilizing your photographs in a sitemap improves the probability of web search tools creeping and ordering your pictures. As a result, there is an increase in the number of visitors to the website. Yoast provides a sitemap solution in their WordPress plugin if you’re using it.
Learnings from Image Optimization
So, before you begin transferring your picture to your site, ensure you’ve followed the picture improvement schedules laid out above. Interestingly, the image and elective content are suitable for the site.
- Select the appropriate file type. For screenshots, PNGs are my preference.
- For a faster page load time, reduce the file size.
- Make sure your image is combined with your on-page SEO components (meta information, organized information, and so forth)
- Create a picture sitemap or remember your pictures for your sitemap for better crawlability.
It is a serious issue with regards to picture advancement. With progress in voice search innovation, media is getting progressively significant, and following the means illustrated above would help your whole site.